Andy Stewart
Design + Code
Hey, stranger. I’m a Brooklyn-based product designer and creative technologist with over a decade of experience helping bring life to brands through effective experiences and clear interfaces.
I'm currently a Staff Design Technologist at eBay. I enjoy working at the intersection of design and engineering, combining interaction design, systems thinking, and front-end development into an integrated, holistic approach to building digital goods. Outside of my day job, I have also taught design—most recently at the School of Visual Concepts.
If you would like to discuss opportunities to collaborate, please reach out.
Selected Work

View Case Study
Teague
2023
- Design System
- UI/UX
One of my first big projects at Turnstyle (circa 2019) was a total redesign of Teague's website. It was fitting that one of my last projects was evolving and streamlining the design system and CMS we built years prior to remove cruft and make it more flexible, scalable, and future-proof.

View Case Study
Cipher News
2023
- Product Design
- UI/UX
Cipher is a publication covering the global transition to net-zero. Based on our work establishing their brand and visual identity, the Cipher team collaborated with us to translate their identity to a web-native design system and build a bespoke digital experience for their content.

View Case Study
Carbon Direct
2022
- Design System
- UI/UX
- Development
Carbon Direct is a purpose-driven carbon management firm enabling organizations to measure, reduce, and remove their emissions. No longer a scrappy startup, they needed a brand and website that better communicated the scale and capabilities of their company.
View Live ↗
Lexicons ↗
Work in Progress
- Development
- Product Design
- Design System
Lexicons is a free, open source vector icon system distributed through a custom React dashboard built with Next JS, Prisma, and PlanetScale. The icon set and website are actively in development and have a target release date of Q1 2024.

View Live ↗
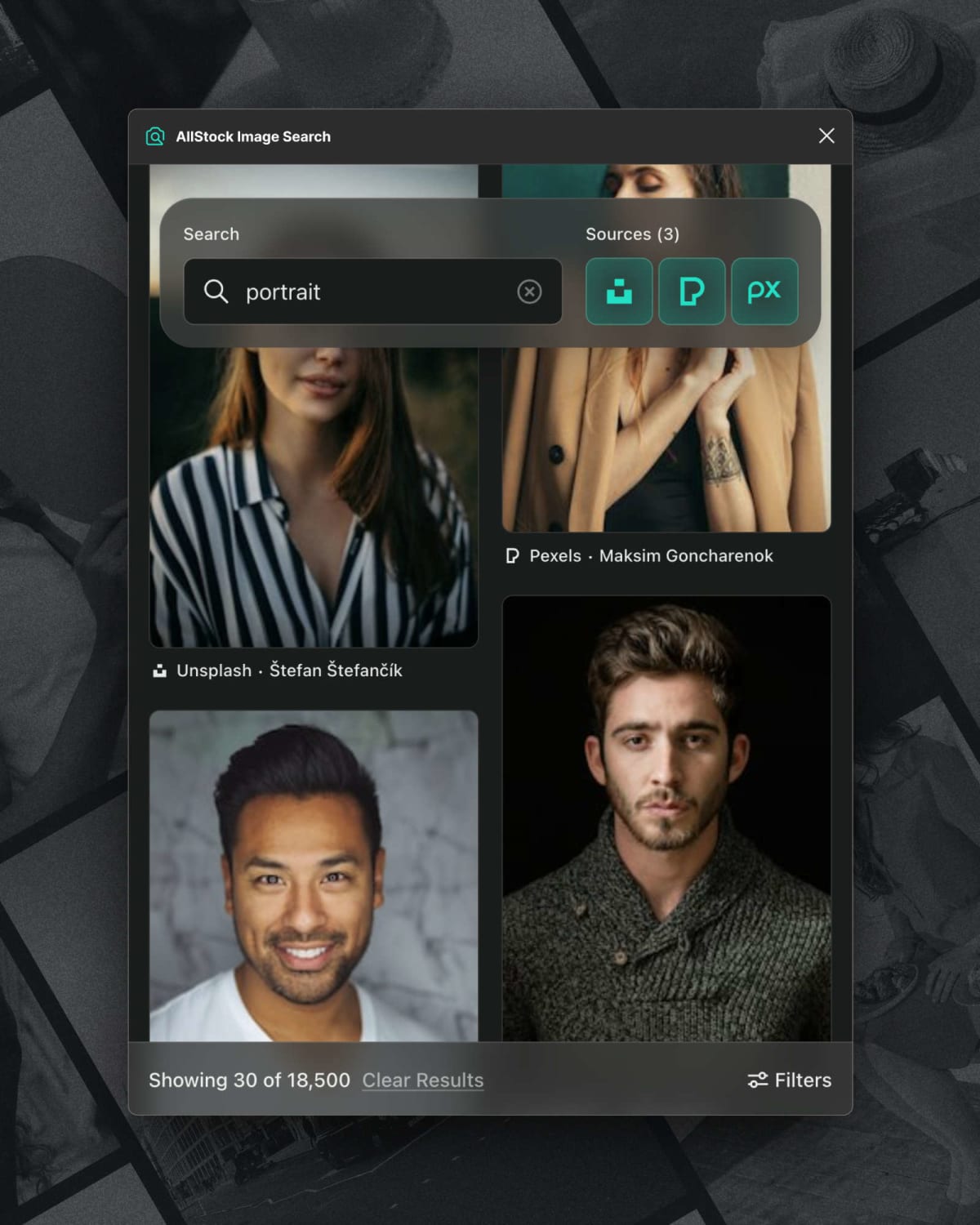
AllStock ↗
2024
- Product Design
- Development
The one-stop shop (with over 2K unique users) for finding and using high-quality images directly inside of Figma. Browse popular free photo libraries like Unsplash, Pexels, and Pixabay without needing to leave their design file. Redesigned and rebuilt in 2024.

View Case Study
Vulcan Real Estate
2023
- Visual Identity
- Interactive Design
- UI/UX
As part of an effort to reposition themselves in the market, we developed a comprehensive visual identity system for one of Seattle's most notable real estate developers. This work included a new website, rebuilt from first principles, and a virtual artwalk microsite.

View Case Study
GLY
2022
- Interactive Design
- UI/UX
A new website for a PNW general contractor, built from the ground up to elevate and celebrate their outcomes-minded approach to construction and provide them with a modern, dynamic platform to establish credibility, demonstrate leadership, and attract talent.

View Live ↗
Squiggler ↗
2022
- Product Design
- Development
Squiggler is a free generative design tool to help you quickly create random, unique SVG waves and squiggles. Developing it required a lot of research into the technical details of how SVG paths are drawn and the math behind sin waves, but the result is a simple and easy-to-use single-purpose app.

View Case Study
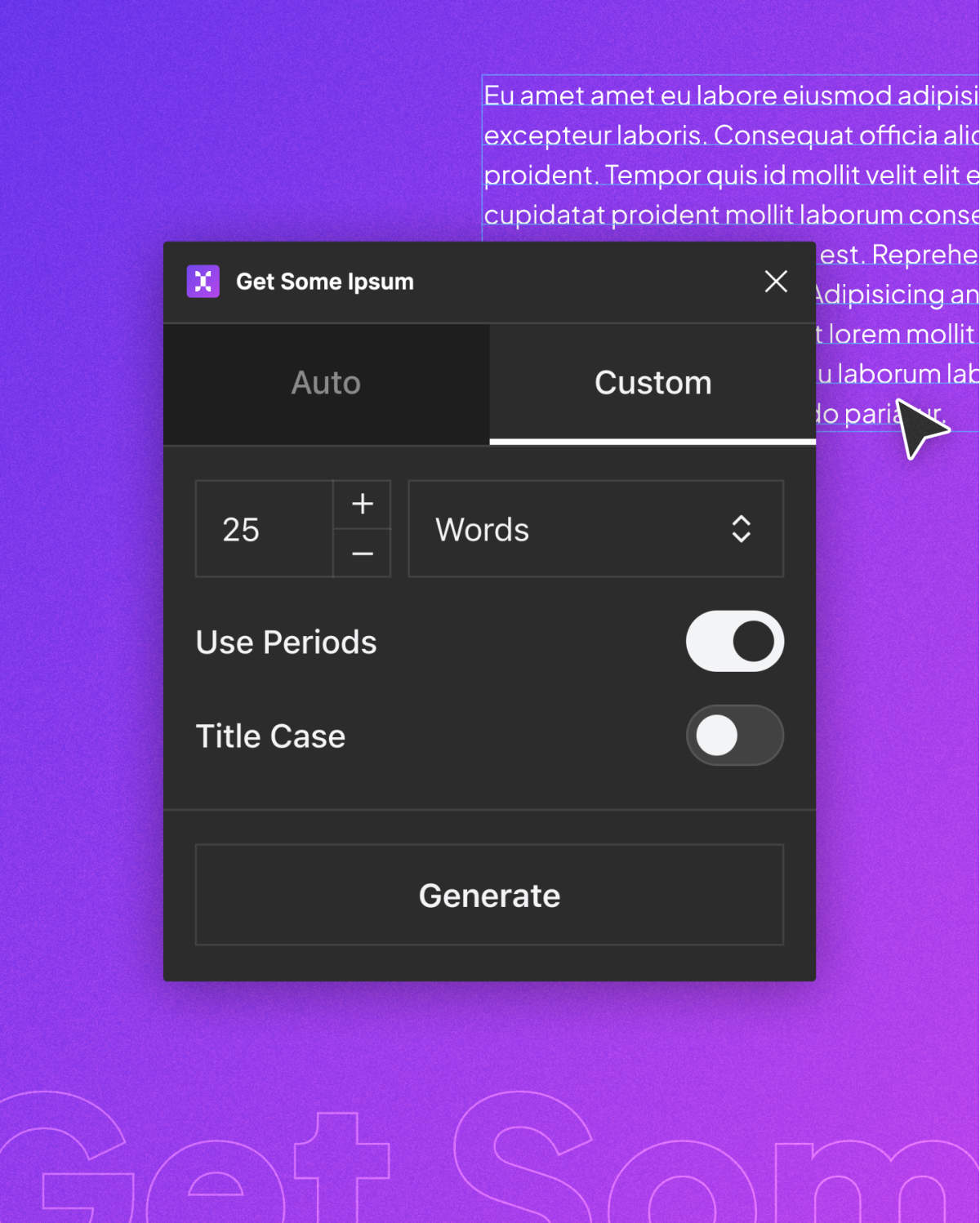
Get Some Ipsum
2023
- Product Design
- Development
This is my first Figma plugin—a simple, flexible lorem ipsum generator. It smoothes out the issues I have with other, similar plugins. Specifically, it runs through a bunch of custom logic before outputting the result to make sure that you end up with ipsum that look more like proper sentences.
Kind words from some kind people

Ben Graham
Owner/Creative Director, Turnstyle
Andy’s among the most self-motivated, hard-working, and thoughtful people I’ve ever worked with, and he’s an incredibly fast learner. He’d be an asset to any organization looking for a smart, dynamic, and curious design + tech leader.

R.J. LaCount
Lead Developer, Turnstyle
I cannot overstate the impact Andy has had on both my professional growth and our collective success. Andy possesses a unique blend of creativity and technical expertise, and he consistently goes above and beyond to ensure that our collaborations result in top-quality deliverables.

Larry Asher
Director, School of Visual Concepts
Andy always approached every assignment thoughtfully, artfully, and with a high degree of professionalism and collaboration. There aren’t many folks out there who are as solid at their craft as they are at their ability to clearly explain their approach.

Melanie Cochrun
Director of Marketing + Communications, GLY
Andy listened patiently as we talked (a lot), didn’t give us what we asked for (it was better), and generally blew our hair back with his endless creativity and virtual meeting stamina (hey, a website project during quarantine isn’t easy)!

About Me
I'm a designer with a passion for bringing ideas to life, by any means necessary. In my work, I enjoy finding opportunities for creativity amidst the constraints of a given project and chasing ideas that push me to the edge of my abilities. I’m a designer first and foremost, but I’m also a self-taught developer with a background in journalism, and I’m passionate about helping to bridge the gaps between disciplines.
When I'm not behind a computer, you may find me at a concert, on a run, making noises on a synthesizer, or mixing cocktails.
Though I've spent the last 10 years in Seattle, I'm currently traveling and will soon be moving to New York City with my partner and our two cats. I'm currently available for hire. If you would like to discuss opportunities to collaborate or the types of roles I'm looking for, please reach out.